Interactive storytelling: Magnus is his head
My roles
Skills & methods
Project summary
This interactive story was developed in 2021 during my time at Kristeligt Dagblad.
'Magnus is his head' tells the powerful story of a boy who suffers from severe muscle atrophy. Through his rich inner world and creative imagination, we explore the profound question: Is his life worth living?
The narrative invites readers into Magnus's mind through a unique visual journey. As readers scroll, a photo of Magnus's head transforms into an illustration that opens up to reveal his story, creating an intimate connection between the reader and Magnus's world.
--> Read the story here!
Awards
The story received an "award of excellence" for the use of animation at the Society of News Design competition in 2022.
Process
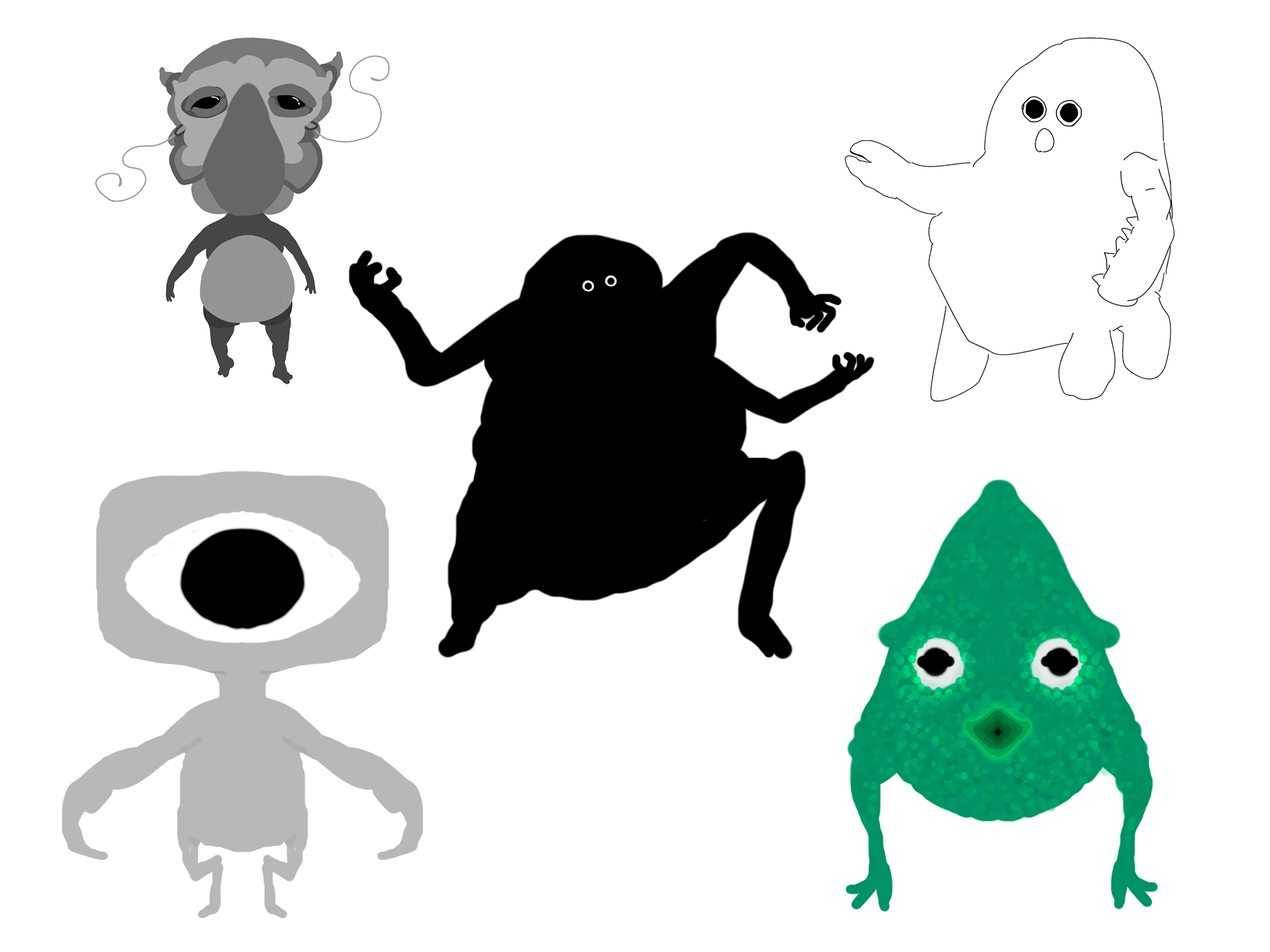
When we first visited Magnus, he shared his drawings of creatures created using an eye-controlled computer. He revealed that sometimes he sees himself as one of these creatures. This personal insight became the heart of our storytelling approach.
Here are some examples of drawings he had made:

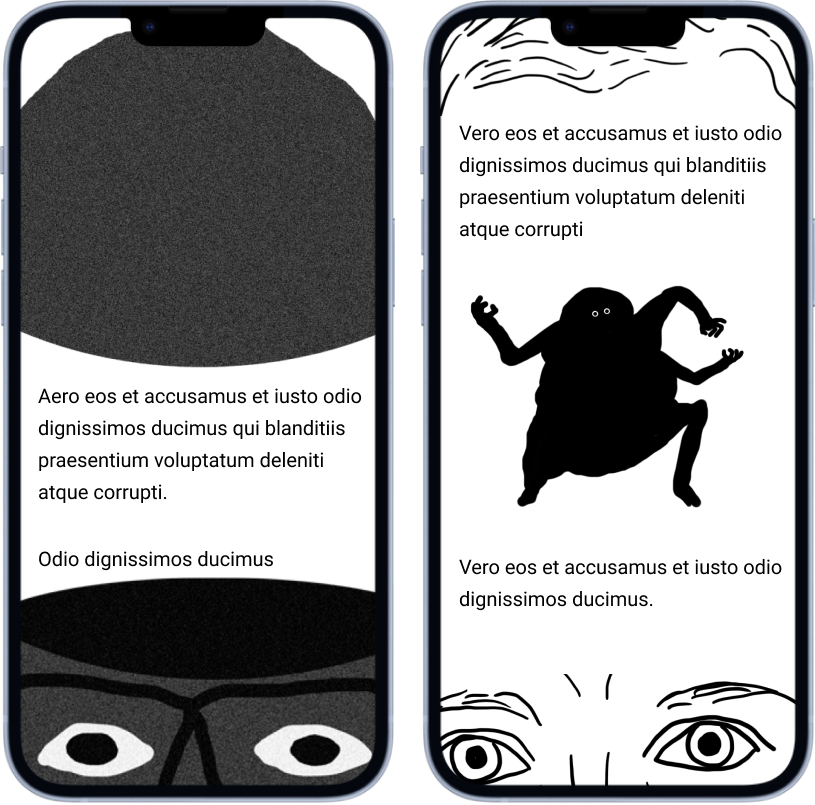
We wanted to create a visual journey that would transport readers into Magnus's creative world. Initially, I explored the idea of a photo of Magnus's head splitting open on scroll, but this felt too jarring. A purely illustrated head felt too distant. The solution emerged when we combined a photo of Magnus's head with an illustration, creating a bridge between reality and his imaginative world.
Here are some of the early mockups I made:

Working closely with a photojournalist and illustrator, we refined the concept and created the final prototype. I conducted user testing to ensure the visual narrative resonated with readers and enhanced their understanding of Magnus's story.
Finally, I brought the story to life through CSS & JS programming.